|
웹디자이너를 위한 HTML5 애니메이션 제작 프로그램 소개 |
최근 인터넷 속도의 향상과 HTML5의 등장으로 홈페이지에 애니메이션을 삽입하는 경우가 늘고 있습니다. HTML5로 제작된 애니메이션은 플래시 처럼 따로 플레이어를 설치할 필요없이 인터넷상에서 바로 플레이가 가능하며 구글 크롬에서 실행했을때 더욱 빠르게 작동하는데요. 이러한 애니메이션을 이용한 홈페이지는 방문자와 상호작용할수 있는 토대를 만들고 다이나믹한 분위기의 디자인을 연출할 수 있습니다.
오늘은 HTML5를 이용한 애니메이션을 만들수 있는 프로그램을 소개해 드리겠습니다. 총 4가지의 애니메이션 도구는 각기 다른 매력을 지닌 기능을 제공하는데요. 자신에 맞는 프로그램을 선택하여 인터랙티브한 애니메이션을 만들어 보세요.
Blysk
HTML5, CSS3 및 JavaScript를 사용하여 애니메이션을 만들수 있는 도구입니다. 사용방법은 기존 애니메이션 제작 프로그램과 유사하여 쉽게 배우실수 있습니다.
Tweenjs
TweenJS는 자바스크립트를 사용하여 제작된 애니메이션 라이브러리입니다.
Radi
벡터 그래픽과 모션 애니메이션을 이용한 HTML5 애니메이션 도구입니다. 스마트폰, 홈페이지, 전자책 등 다양한 컨텐츠 제작이 가능합니다.
Nodefire
NodeFire는 시각적으로 뛰어난 인터랙티브 HTML5 애니메이션을 만들수 있습니다. 다이나믹한 디자인 뿐만 아니라 빠르게 배너, 버튼, 슬라이드 쇼, 3D 효과, 드롭다운 메뉴를 실행시킬 수 있습니다.
'IT&COMPUTER > 프로그램' 카테고리의 다른 글
| 뛰어난 색상 조합을 만들어주는 컬러 팔레트 프로그램 (0) | 2014.09.30 |
|---|---|
| 이미지 품질 손실 없이 최대 90%까지 사진 용량을 줄일수 있는 도구 소개 (4) | 2014.09.16 |
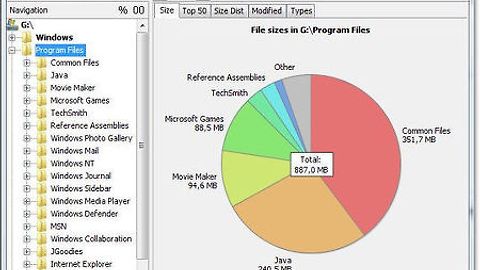
| 컴퓨터 관리에 유용한 하드디스크 사용량 분석 도구 (1) | 2014.08.27 |
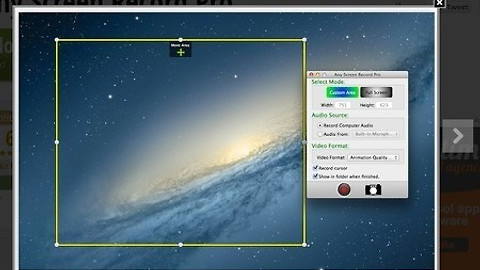
| 강력한 기능을 가진 맥 OS용 화면 캡쳐 및 녹화 프로그램 (0) | 2014.08.18 |
| 글을 읽어주는 간편한 음성 변환 프로그램 소개 (2) | 2014.08.07 |
이 글을 공유하기